View Debuggingとは?
Xcode6の新機能で、iOSアプリ開発時のview階層を視覚的に確認できる機能のようです。
これまでview階層を視覚的に表示する手段がなかったので、このようなデバッグ方法はわかりやすいですし、自分が開発しているview階層を理解しながら作業できるのは品質を高める上でも非常に有益だと思います。

はじめてのSwiftプログラミング (I・O BOOKS) posted with カエレバ 清水 美樹 工学社 2014-08
実際に使ってみます
必要なもの
- Mac
- XCode6(現時点ではbeta版)
使い方
使い方は非常に簡単です。適当なXcodeプロジェクトを作り、シミュレータや実機でアプリを起動している状態にします。

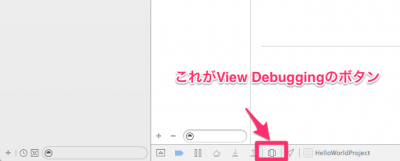
図1
次に、図1のXcode6の画面下部にあるView Debuggingボタンをクリックします。
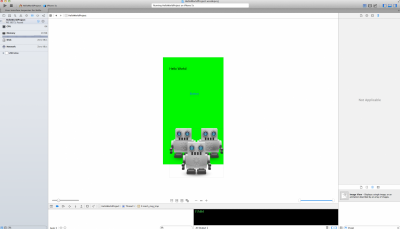
そうすると、単一画面のStoryBoardのような画面に切り替わります。

この状態ではまだView階層がよくわからないですね。
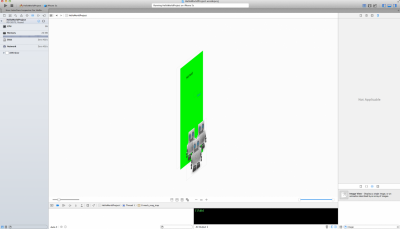
次に、この画面上にポインタを置いた状態で、左ボタンをクリックしながらポインタを右や左に動かしてみてください。

するとこのような状態になるはずです。この時点ですでにViewの階層構造がわかりやすくなりました。
各オブジェクトの状態を確認

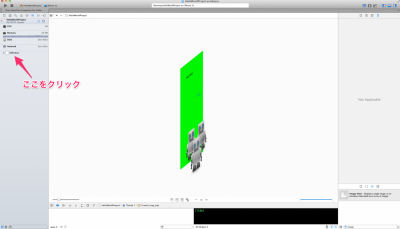
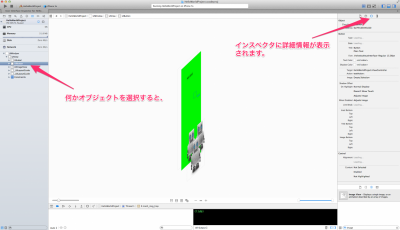
次にNavigation areaのUIWindowをクリックしてみます。
すると、UIWindow配下にあるUIオブジェクトが表示されます。
UIButtonなどを選択すると、Inspector paneにそのオブジェクトの詳細な状態が表示されます。

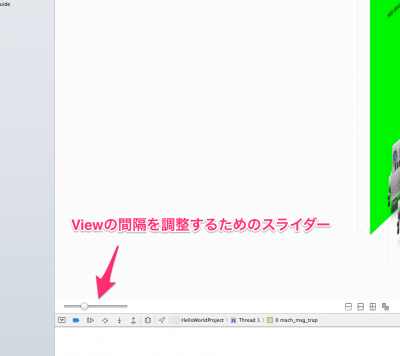
Viewの間隔を調整
このサンプルではシンプルなVIew階層ですが、大量のView階層をデバッグする場合に作業を行いやすくするための調節する機能があります。

上の図のようにスライダーを動かしながら、Viewの表示間隔を調整することができます。

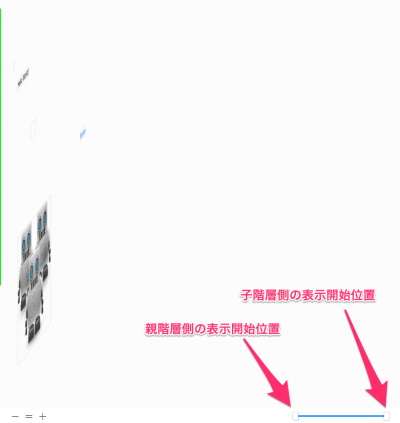
表示するViewを調整
次に、余計なVIewを非表示にするための手順です。

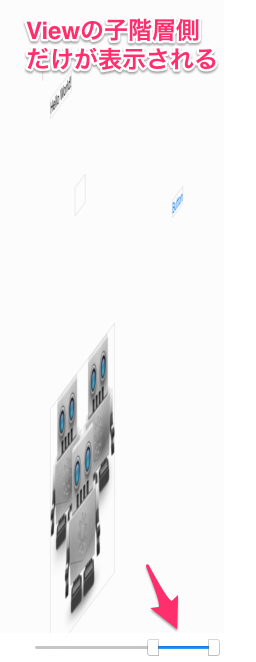
実際に使ってみるのが一番わかりやすいと思いますが、階層表示されている親階層側と、子階層側それぞれの表示場所を調整することで、自分が確認したいビュー階層だけを表示することができます。
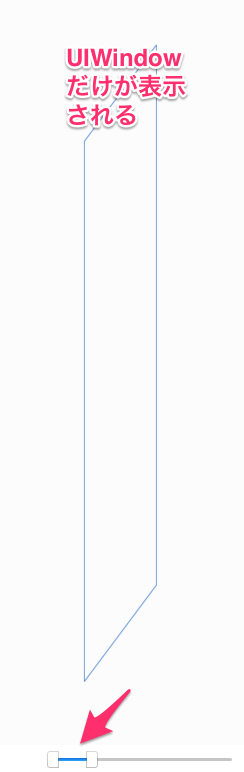
例えば、親階層側だけをデバッグしたいのであれば、左側のスライダーは左いっぱいにしておき、右側のスライダーを左に寄せます。


親階層側だけを表示 子階層側だけを表示
WWDC2014のビデオを見ましょう
WWDC2014の資料に説明や実際のデモ動画があります。
見ていない方はぜひ一度確認してください。

はじめてのSwiftプログラミング (I・O BOOKS) posted with カエレバ 清水 美樹 工学社 2014-08