背景
個人でブログを始める場合、httpsを設定するのはSSL証明書の購入が効果だったりしてなかなか躊躇していまいますが、namecheapという格安でSSL証明書を購入できるサービスがあるとのことで実際にこのブログサイトで試してみました。
やること
- 海外サイト(Namecheap)でSSL証明書を購入
- 取得した証明書を設定
- Apacheサーバに設定
海外サイトでSSL証明書を購入
今回はnamecheapというサイトでSSL証明書を購入してみました。
購入した商品は年額$9のPositiveSSLです。
namecheapにアクセス
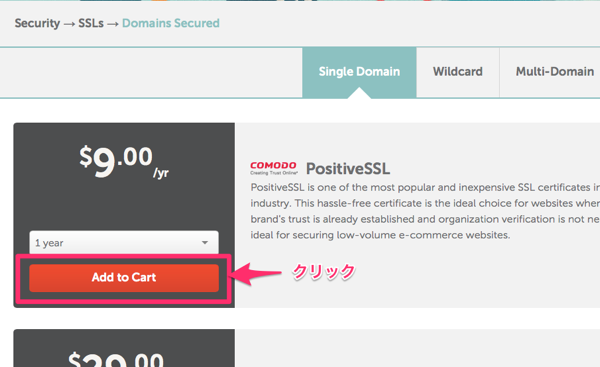
blog.takezou.comというドメインをhttps対応するのが目的なので、単一ドメインのPositive SSLをこちらから購入します。
PositveSSLをAdd to Cartします。

namecheapの商品選択
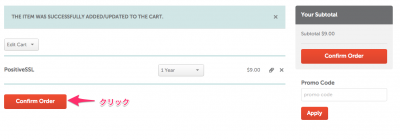
次にConfirm Orderをクリックします。

namecheapの購入確認
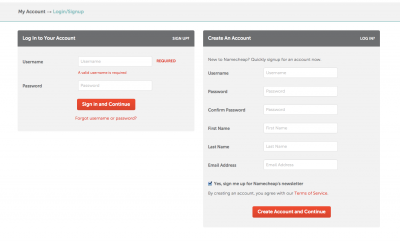
初回の場合はアカウントを作成する必要があるので、右側のCreate An Accountに記入してください。
2回目以降の場合はLogin to Your Accountで前回作成したアカウント情報を使ってログインします。

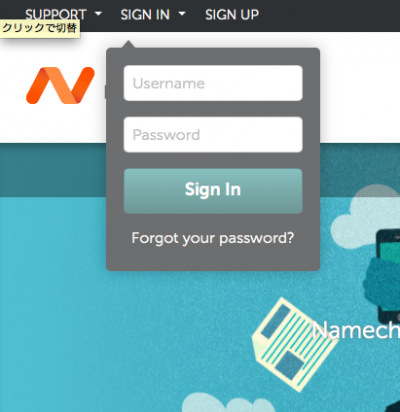
namecheapのログイン/新規登録
その後は支払い方法などを選択し、Positive SSLを購入完了してください。
次に、namecheapにログインします。

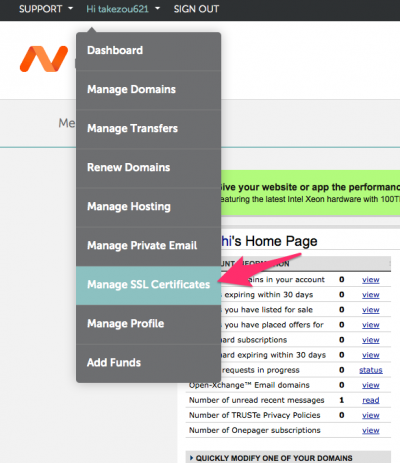
ログインが終わったら、アカウント名をクリックしてManage SSL Certificatesをクリックします。

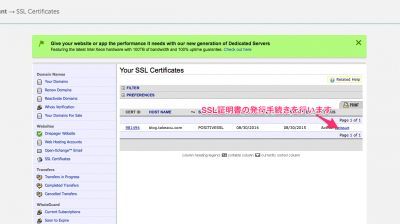
先ほど購入したPositiveSSLの発行手続きを行います。

CSR生成
ここで、一旦ターミナルソフトを起動しCSRを作成します。
$openssl genrsa -des3 -out private.key 2048
パスフレーズが聞かれるので入力します。(忘れないように気をつけて下さい)
$openssl req -new -key private.key -out server.csr
ここではserver.csrというファイル名でCSRを作成します。
この情報をSSL証明書作成時のフォームに設定し、SSL証明書発行手続きを行います。
証明書の発行
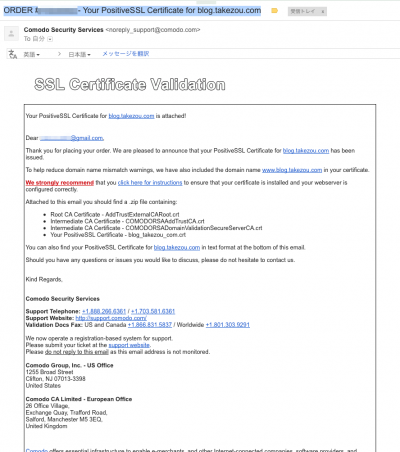
無事に購入が完了すると、登録したメールアドレス宛に下記のようなメールが届きます。
このメールの添付ファイルに証明書が入っているので任意の場所にダウンロードしてzip解凍します。

namecheap購入完了後のmail
取得した証明書を設定
Apache設定用の中間証明書の作成
取得した証明書の中身は以下のようになっています。
- AddTrustExternalCARoot.crt
- \"ドメイン名\".crt
- COMODORSAAddTrustCA.crt
- COMODORSADomainValidationSecureServerCA.crt
このうち、\"ドメイン名\".crt以外の3つのファイルを一つにまとめます。
$cat COMODORSAAddTrustCA.crt COMODORSADomainValidationSecureServerCA.crt AddTrustExternalCARoot.crt > "ドメイン名".cer秘密鍵からパスフレーズを取り除く
$openssl rsa -in /path/to/private.key -out /path/to/privatekeynopass.keyApacheサーバに設定
証明書をApacheサーバーに設置
上記で作成した\"ドメイン名\".crtと\"ドメイン名\".cerとprivatekeynopass.keyの3つのファイルをSSL設定したいサーバーにFTPやSCP等で転送してください。
ここではこれらのファイルを/etc/httpd/ssl配下に設置するとします。
(ファイルのパーミッションはapache実行ユーザにのみアクセスできるようにしておいてください)
Apacheの設定ファイルを編集
次にApacheの設定ファイルで、SSL証明書を設定したいVirtual Hostに下記のように記述します。
<virtualhost *:443="">
ServerName blog.takezou.com
DocumentRoot /path/to/doumentroot/
SSLEngine on
SSLCertificateFile /etc/httpd/ssl/"ドメイン名".crt
SSLCertificateKeyFile /etc/httpd/ssl/privatekeynopass.key
SSLCACertificateFile /etc/httpd/ssl/"ドメイン名".cer
<h1>以下は通常のvirtualHost設定どおり</h1>最後にChromeなどのWebブラウザを使ってサイトにアクセスします。
正しく設定されている場合は下記のように鍵マークが表示されるはずです。