やること
PaintCodeで作成したビューをXcode6のカスタムUIViewとして表示します。

はじめてのSwiftプログラミング (I・O BOOKS) posted with カエレバ 清水 美樹 工学社 2014-08
手順
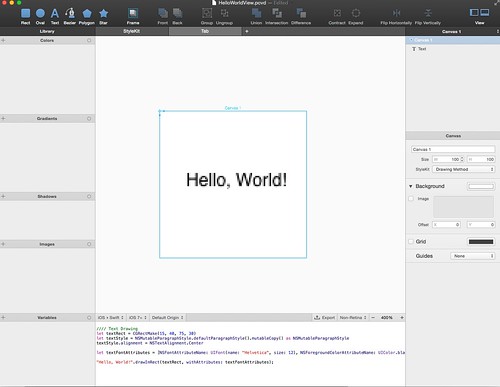
1.PaintCodeで表示したいビューを作成
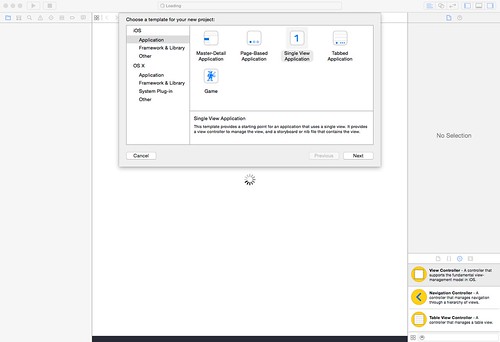
2.Xcode6のプロジェクトを作成
3.UIViewのカスタムクラスを作成
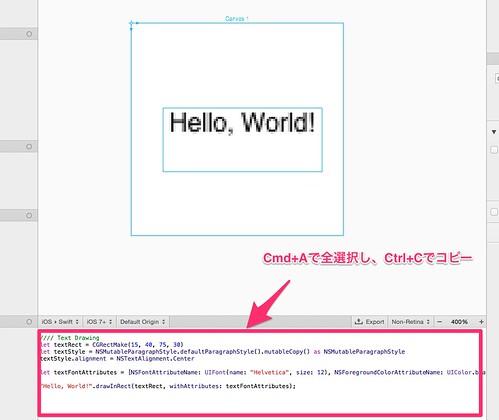
4.PaintCodeからSwiftソースコードをdrawRect()にコピペ
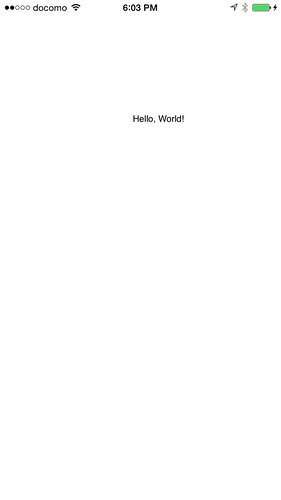
5.ビルド&アプリ確認
サンプルコード
1.PaintCodeで表示したいビューを作成

ここではHello, World!というテキストが表示するだけのビューを作成しました。
2.Xcode6のプロジェクトを作成

Single View Applicationを選択してプロジェクトを作成します。
3.UIViewのカスタムクラスを作成
HelloWorldView.swiftというクラスを作成します。
import UIKit
public class HelloWorldView : UIView {
public override func drawRect(rect: CGRect) {
}
}
その際、UIViewのdrawRectをオーバーライドしておきます。
ここではメソッドの中身は空でOKです。
4.PaintCodeからSwiftソースコードをdrawRect()にコピペ

PaintCodeのソースコードをコピーしたら3で作成したdrawRectメソッドにペーストします。
import UIKit
public class HelloWorldView : UIView {
//// Drawing Methods
public override func drawRect(rect: CGRect) {
//// Text Drawing
let textRect = CGRectMake(15, 40, 75, 30)
let textStyle = NSMutableParagraphStyle.defaultParagraphStyle().mutableCopy() as NSMutableParagraphStyle
textStyle.alignment = NSTextAlignment.Center
let textFontAttributes = [NSFontAttributeName: UIFont(name: "Helvetica", size: 12), NSForegroundColorAttributeName:
UIColor.blackColor(), NSParagraphStyleAttributeName: textStyle]
"Hello, World!".drawInRect(textRect, withAttributes: textFontAttributes);
}
}5.ビルド&アプリ確認

アプリを起動して、Hello, World!が表示されていればOKです。

はじめてのSwiftプログラミング (I・O BOOKS) posted with カエレバ 清水 美樹 工学社 2014-08