最近導入されたGmailのタブ機能ですが、キーボードショートカットを使うとかんたんにタブを切り替えることができ、今では殆どショートカットを使っているのでこちらの記事で紹介させていただきます。
はじめに

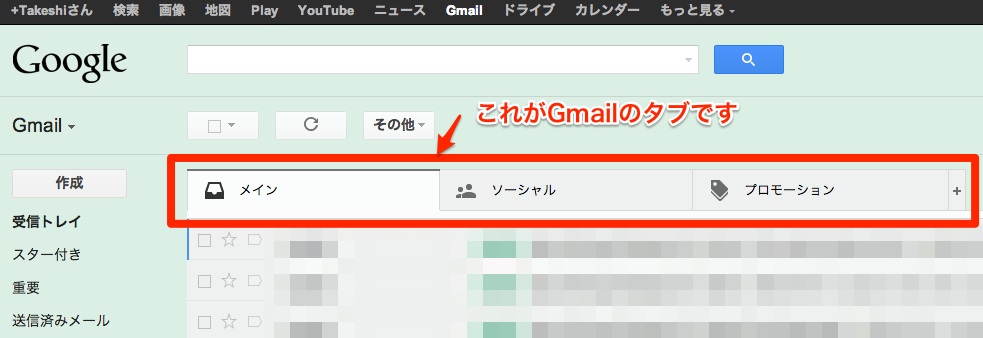
Gmailの初期設定では\"メイン\"、\"ソーシャル\"、\"プロモーション\"の3つのタブが表示されていると思います。
メールが仕分けされるのはありがたいのですが、毎回カーソルをタブごとに移動させてぽちぽち見るのは若干面倒だったりしませんか?
そこで、今回はこの作業をキーボードショートカットを使って負担を減らしましょうというのが目標になります。
正順のタブ切り替えショートカット
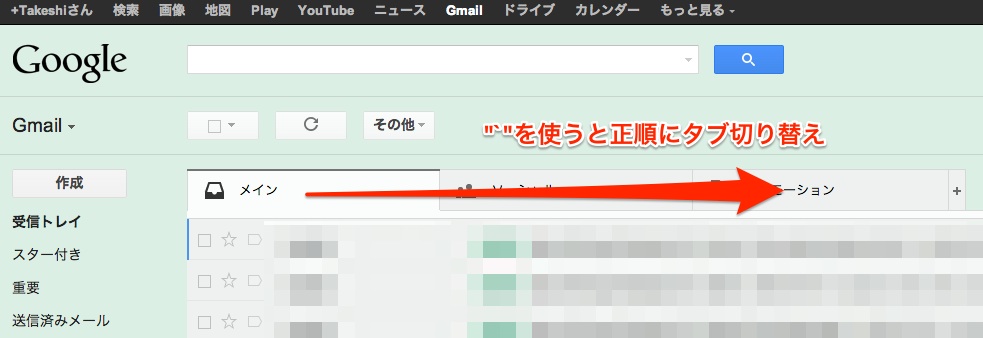
まず、画面の左から右へタブを切り替えるキーボードショートカットは\"`\"(バッククォート)になります。

(\"メイン\"→\"ソーシャル\"→\"プロモーション\"という順番でタブが切り替わります)
逆順のタブ切り替えショートカット
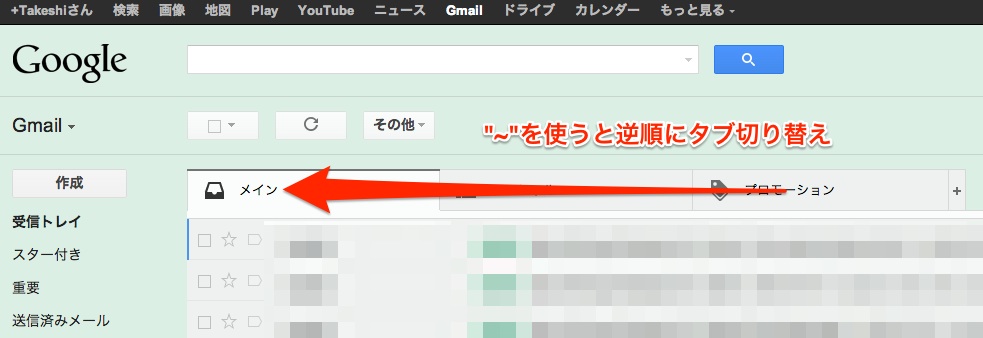
今度は画面の右から左へとタブを切り替えるショートカットですが、こちらは\"~\"(チルダ)になります。

(\"プロモーション\"→\"ソーシャル\"→\"メイン\"という順番でタブが切り替わります)
Gmailのタブ機能について参考記事
Gmailのタブについていまいちよくわからないという方は下記の記事が参考になると思います。私も最初はタブがよくわからなかったので参考にさせていただきました。